Behind the scenes, I'm slowly working on expanding this blog, turning it into a bigger webpage of its own. I will leave blogger (even though it has served me well over the years), and get a domain of my own. Furthermore I'll try to add some more aspects of the site, and give it some more structure.
Stay tuned for more info
Monday, August 23, 2010
Friday, August 13, 2010
Perspective in Photoshop pt2
This post is some thoughts on the actual tools I'm using. Now, I'm a firm believer in that it's better to use a small number of tools but to master them well, than the other way around. Photoshop is filled with powerful (some useful, some not so much), but I will stick with the following simple tools.
Use either the line-tool or a brush/pencil to draw the horizon on a new layer (don't use the background one). Since it snaps to your guide, it shouldn't be any problem.
- The brush or the pencil.
- The line-tool
- Rectangle-tool
- Ellipse-tool (for the more advanced stuff ;-) )
- The Ruler-tool
Mind you, there are no shortcuts here (well, there are some, I must admit). You need to know how to draw in perspective. That is, however, not rocket science, and with a decent book, you'll pick it up in no time.
This process is also called straight line perspective, and that suggests that we need to be able to draw straight lines.
- If you use the brush or the pencil, you can either hold down Shift while you are drawing, to get straight lines, either vertically or horisontally. Another feature is that if you click somewhere on the canvas, and then hold down Shift and click on another place, you will get a straight line between the two points.
- If you use the Line-tool, I usually set it up so that it draws directly, without going via a path. Not always though, there are occasions where it helps a lot keeping it as a path first.
So, let's start out simple, and do a basic 1-point perspective box.
Use either the line-tool or a brush/pencil to draw the horizon on a new layer (don't use the background one). Since it snaps to your guide, it shouldn't be any problem.
Draw a simple rectangle face on. This will be the side facing you. My advice is that you let the lines overlap, since that makes it a bit easier to build the block. Remember, this is just the construction phase.
Next, draw a line from one of the corners to the vanishing point. You have to be careful at the end which is at the corner, since it doesn't snap. Repeat this for the other corners as well
Draw a straight lines to give the box volume.
At this stage you have a complete box constructed. It Doesn't look particulary good. You could erase the lines sticking out, but I usually just create a new layer and trace the construction lines. Tip: Lower the opacity of the layer with the construction lines to make it easier to see what you are doing.
At this stage you have a complete box constructed. It Doesn't look particulary good. You could erase the lines sticking out, but I usually just create a new layer and trace the construction lines. Tip: Lower the opacity of the layer with the construction lines to make it easier to see what you are doing.
This was a very easy image to get us started, but I will continue to add in posts to give you more tips on how to work with perspective drawings in Photoshop.
Wednesday, August 11, 2010
Perspective in Photoshop pt1
In a couple of posts now, I'll be talking about how to setup and use Photoshop to draw perspective drawings. However, I'm not going to use the built-in tools for perspective (quite frankly, they are not particulary good... it's better to actually learn perspective and use simpler tools).
Setup - Vanishing points and horizon
While it is quite enough to just draw straight lines and mark them with a dot to get a horizon and vanishing points, we will do it slightly more advanced. Not much, mind you.
By using Guides instead, we get a couple of advantages:
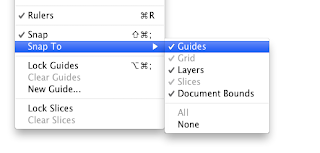
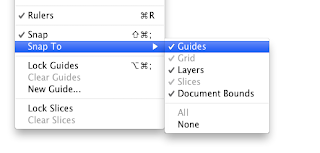
To set up the guides, open the View-menu, and select "New Guide. In the dialog that opens, select Horizontal for a ..well.. horizontal line (like the horizon), and vertical for a vertical line. (and yes, that was stating the obvious, I know...)

Anyway, when we have created our guide, we can move it by simply clicking and dragging.
When we have done placing our different guides (I would suggest at least two. One horizontal for the horizon, and one vertical to mark the Vanishing Point for a 1 point perspective. More for a 2 or 3-point perspective).
Snapping
To make our drawing a bit more accurate, I would suggest that Snapping is activated. This way, we are sure that we always hit the vanishing point exactly (see image above). If we need to measure things, I would also suggest activating the rulers, since we sometimes has to split things in half (although there are other ways to do that)
With those things set in place, it's time to start drawing. More on that in a little while.
Setup - Vanishing points and horizon
While it is quite enough to just draw straight lines and mark them with a dot to get a horizon and vanishing points, we will do it slightly more advanced. Not much, mind you.
By using Guides instead, we get a couple of advantages:
- We can place a vanishing point outside of the canvas (something that is needed fairly often in 2 and 3-point perspective)
- We can snap the cursor to the guides, making our drawings a bit more accurate.
To set up the guides, open the View-menu, and select "New Guide. In the dialog that opens, select Horizontal for a ..well.. horizontal line (like the horizon), and vertical for a vertical line. (and yes, that was stating the obvious, I know...)

Anyway, when we have created our guide, we can move it by simply clicking and dragging.
When we have done placing our different guides (I would suggest at least two. One horizontal for the horizon, and one vertical to mark the Vanishing Point for a 1 point perspective. More for a 2 or 3-point perspective).
 |
| Vanishing point outside of canvas |
To make our drawing a bit more accurate, I would suggest that Snapping is activated. This way, we are sure that we always hit the vanishing point exactly (see image above). If we need to measure things, I would also suggest activating the rulers, since we sometimes has to split things in half (although there are other ways to do that)
With those things set in place, it's time to start drawing. More on that in a little while.
Sunday, August 08, 2010
Where am I going?
3d-graphics and CGI is hard work, and my advice to those who wants to enter that field is usually the following: Unless you have a burning fire and a passion for it, leave it for something else. There are thousands and thousands people out there who do their best every day to become better and better. Some of them already professionals, some are still amateurs. All of them learn and develop every day!
This is important, for maybe I should apply that advice to myself as well. Yupp, I do love the field of CGI and 3d-graphics. But do I love it enough? And what about it is it that I love? What areas? From time to time it's important to stop and ask yourself those questions. And that's what I'm doing right now.
This blog will remain, and will develop the same way I do. I have some rough idea where I'm going, but I'm not quite there yet. There are things I want to examine, to push further when it comes to CGI, webb and art. What these things are? You are welcome to find out together with me...
Thursday, July 08, 2010
Fun with a physics engine
Sometimes it can be just plain fun to play around with the physics engine of a 3d software or a game. This is one serious construction that someone made using the physics engine in Half Life
Wings in Blender: “Wing Simulation” or “Gaaaaaah…”
This is an interesting post on how they dealt with a dragons wings in in the Durian project (an open source-project using Blender to make a 3d movie)
“Wing Simulation” or “Gaaaaaah…”
“Wing Simulation” or “Gaaaaaah…”
Some simple effects that can be done directly in camera
This short clip demonstrates how you can achieve three different effects without the need of a compositing program or similar.
The effects are rain, sped up background and DFN (Day for Night). One important thing that I think is often forgotten is that the actor must sell the effect as well. If the actor doesn't look cold or wet, we won't believe that it is cold or wet.
The effects are rain, sped up background and DFN (Day for Night). One important thing that I think is often forgotten is that the actor must sell the effect as well. If the actor doesn't look cold or wet, we won't believe that it is cold or wet.
Labels:
compositing,
filming,
photography,
SFX,
tips,
video-editing
Thursday, June 24, 2010
Stykz - multi-plattform tool for stick figure animation
Stykz is a neat little program for doing simple stick-figure animations. While it may not let you do the next cinema blockbuster, I can see it as a very good tool for practicing your animation skills.
Sunday, June 13, 2010
Free reference pictures
When drawing or modelling, it's always helpful to have a reference image or two as a guideline. Problem is, good reference images can be hard to find, especially when it comes to action sequences and similar. The site Photo Reference for Comic Artists has loads of reference images. While many of them costs money, there is also a fairly big library of free samples to use.
Subscribe to:
Comments (Atom)




